「ブログカード」というものを利用したい!
いろんなSNSでさ、リンクを貼ると、その記事のタイトルとか概要とかサムネイルが表示される奴あるじゃん?
あれが欲しい
あれをこのブログ内でリンクを張るときにも使いたい。
「ブログカード」と呼ばれているらしい
ふへーはてなブログで使われているものが有名?らしい
Hugoでやっている人がいた!!
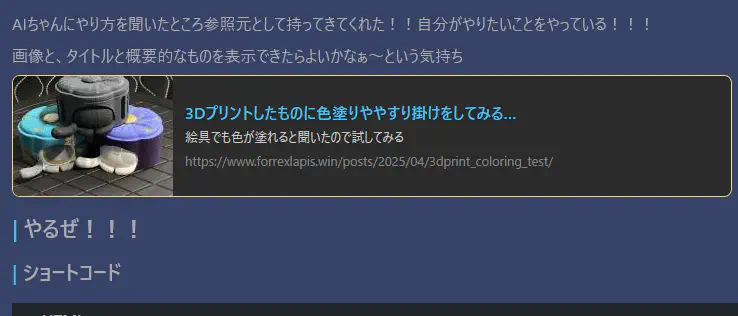
AIちゃんにやり方を聞いたところ参照元として持ってきてくれた!!自分がやりたいことをやっている!!!
画像と、タイトルと概要的なものを表示できたらよいかなぁ~という気持ち
やるぜ!!!
ショートコード
|
|
css
|
|
できたと思いたい
できたものがこちら↓(そのままキャプチャー撮って貼ったので同化してわかりにくい)

↑ここまで
先人の知恵を借りているのはもちろんのことですが・・・
私はあほあほなのでほぼすべてAIちゃんにやってもらいました。
基本的には
resources.GetRemoteでとってきた情報から、findREやreplaceREを利用して正規表現で必要な情報を取得して、それをもとにカードを作っている感じですね。
正規表現がマジで何もわからない!!!
なぜか自分が見た感じmetaの書き方は同じなのに、あるサイトではdescriptionが取れて、別のサイトでは取れないみたいな感じになっていて・・・
「なんでなの~~;;助けて~~」と泣きついて出されたコードを使うとなんか知らんが動くみたいな・・・
難しいですね・・・
画像に関してはfillを利用してサイズを調整!(しているつもり…これもよくわからん…)
なぜか、画像が上下反転された状態で表示されることがあったのですが、AutoOrientを利用すると元に戻りました。
scssに関してはAIちゃんがすべて作ってくれました!ダークモード対応もお願いしちゃいました!ありがたいね!!
疲れた~~~!!!
何とかそれっぽいものができてよかった・・・けどほぼ丸一日かかったんだけど!!!!これだけのために!!!!
正規表現とかさ・・・何かの使い方とかよくわからなかったりさ・・・
なんか、細かいところが気になったり、本当に関係がない部分(ブログテーマとして機能だけど、コード上のタイトル表示が言語名指定できないなぁ・・・とか自動で開いた状態にできないのかなぁ・・・みたいな)が気になっちゃったり・・・してさ!!!めちゃくちゃ時間かかったよ!!!
今度別の機会で、resources.GetRemoteみたいな?ものを利用して取ってきた情報をもとにSNSの投稿埋め込み~みたいなものやってみたいかも
それでは・・・!本当に疲れた!!!