ブログを楽に書くためにGemini Code Assistを使ってみる!
VSCodeの拡張機能であって、一部無料で使えるっぽいので使ってみる(日記ブログとか書くときにも便利になったりするのでは?という魂胆もある)
導入する

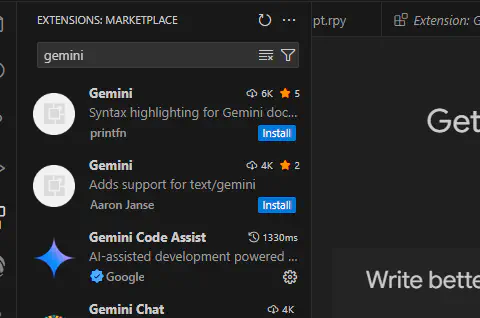
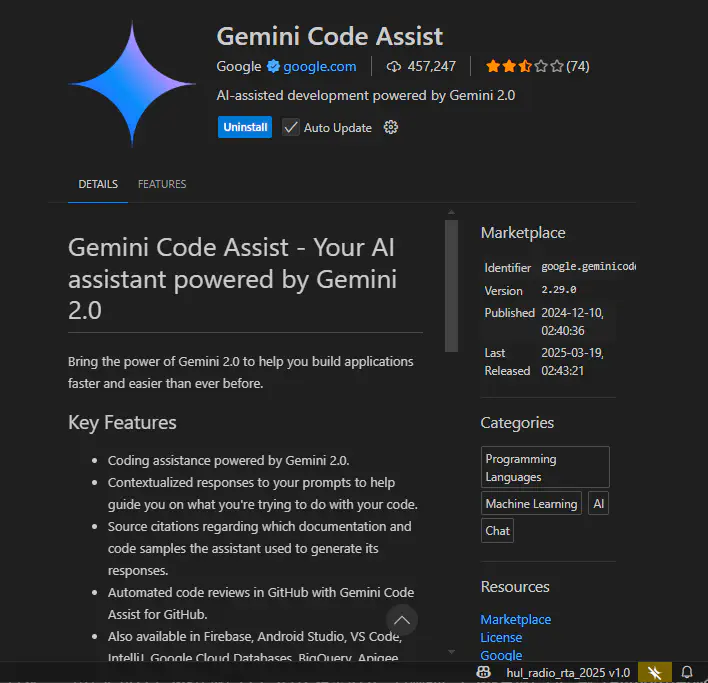
Gemini Code Assistというものをインストールする

右下になんか星が現れるのでそれをクリックする

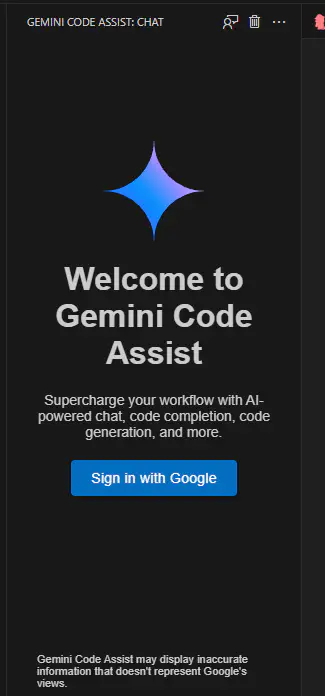
するとログインするための画面が出てくる

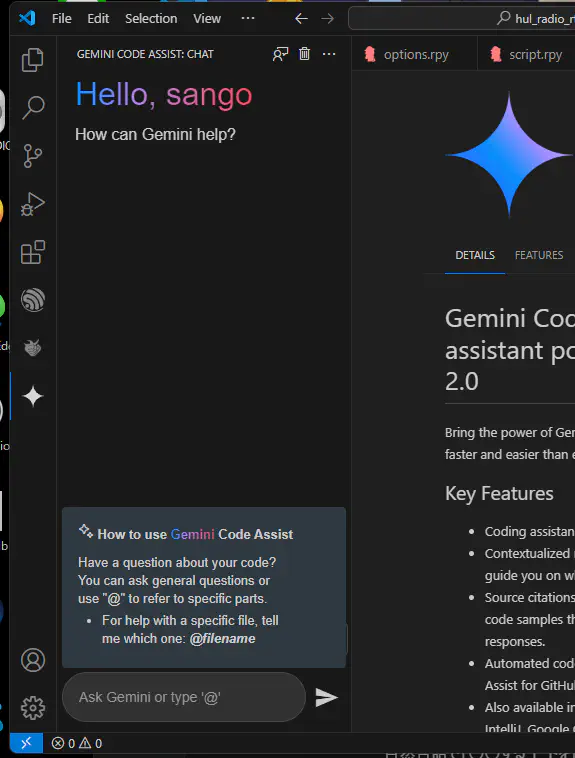
ログインが完了すると、チャット用の画面?が出てきた ここにいろいろ入力するっぽい

普通に話すこともできるみたい?
使ってみる

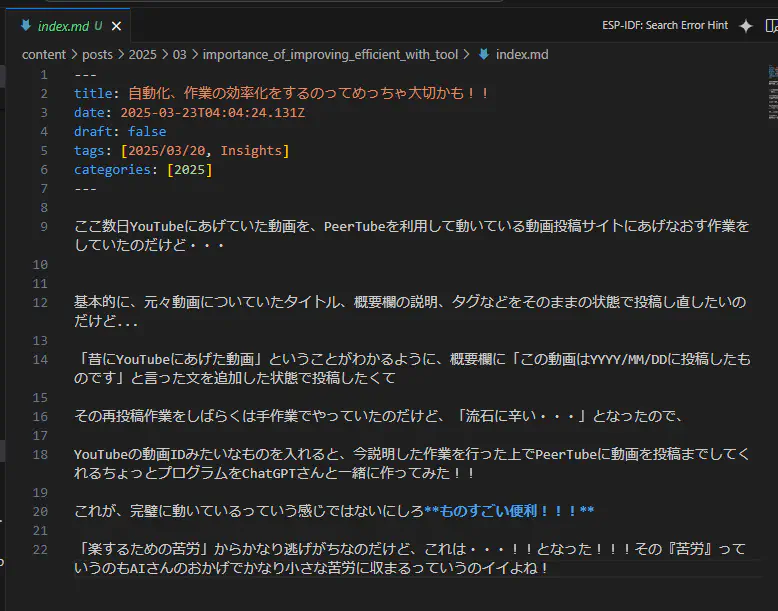
Obsidianで下書きをしていた日記を入れてみた。これにちょこちょこ追加してほしいことを注文してみようかな

めちゃくちゃ英語で返された

したほうに日本語の案も書いてくれていた。一番下の案を採用してみようかな
別の質問をしてみたところまた英語で帰ってきた、日本語が苦手っぽい?

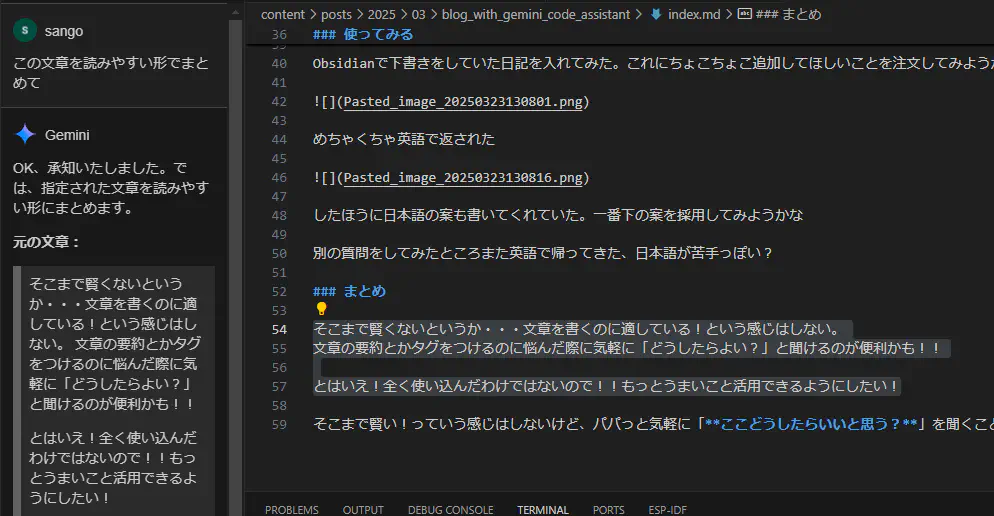
こんな風に、マウスで確認してほしいところを選択→質問をするといったこともできるらしい!
まとめ
ということでまとめはgeminiちゃんに作ってもらいました!どぞ
- 文章作成には向いていない?: 文章をゼロから作成したり、大幅に修正したりするのには、あまり適していないと感じた。
- 補助的な役割には便利: 文章の要約や、タグ付けに悩んだ際に「どうしたら良いか?」と気軽に相談できるのは便利。
- 今後の活用に期待: まだ使い込みが足りていないため、今後もっと上手く活用できる可能性がある。
- 気軽に相談できるのが良い: 賢さという点ではまだ発展途上だが、「ここをどうしたらいいと思う?」と気軽に聞けるのは意外と便利。