Hugoで使っているブログの見た目(背景色)を変えたい!(使用テーマLoveIt)
最近ブログ熱がちょっと出てきていて、見た目を変えたくなったので色々やってみた!
使用しているテーマのドキュメントを確認する
https://hugoloveit.com/theme-documentation-basics/
LoveIt theme has been built to be as configurable as possible by defining custom
.scssstyle files.The directory including the custom
.scssstyle files isassets/cssrelative to your project root directory.In
assets/css/_override.scss, you can override the variables inthemes/LoveIt/assets/css/_variables.scssto customize the style.
LoveItは色々カスタマイズできるように作られていて、
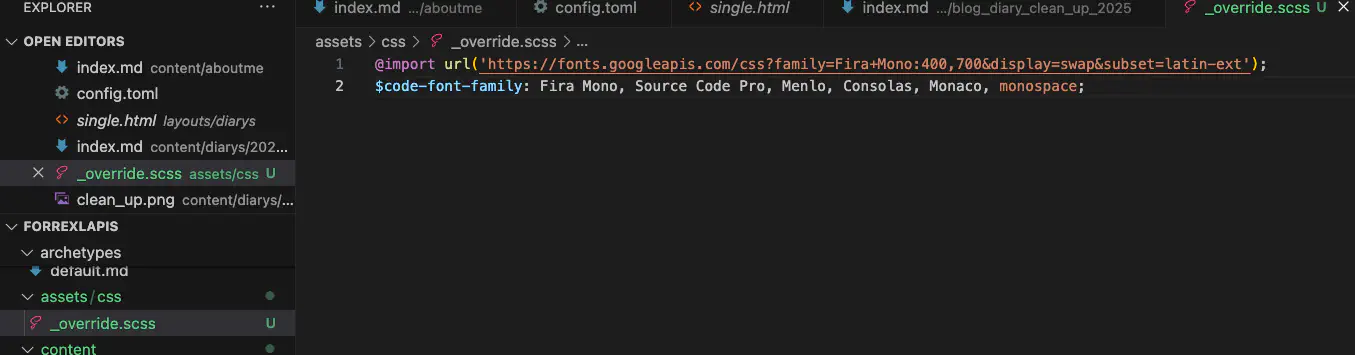
assets/css/_override.scssというものを作って、そこに色々書いていけば良いらしい!
ファイルを作って、とりあえずサンプルに書かれていた通りにやってみる。

すると、ちゃんとフォントが変わっているっぽい!問題なくカスタマイズできそうね!
↓追加前

↓追加後

「g」の書かれ方とかが変わっているのがわかりやすい。
デザインを変えていきたい
これが今の見た目


考え
ドメイン名が、自分が好きな原神の甘雨というキャラと関連があるワードを含んだもの「forrexlapis.win」なので、どこかしら甘雨ぽい色合いを入れたものにしたいなぁという考えがある!!
↓甘雨

青、白、赤・・・だよね・・・?多分、あとは金っぽい色。そうじゃん!!別コスチュームもあるからそっちの色がダークカラーっぽくていいかも!
やっていこう!
LoveIt/assets/css/_variables.scssで使われている定義を上書きすることができるらしく、それで背景色を変えられそう!
なぜ背景色は上書きしてくれない??
あれ・・・全然上書きしてくれない・・・なんだこれは・・・
$code-font-family:は上書きできるけど他が上書きできない・・・なんだこれ?
ぶっちゃけここでトラブルなんて思ってなかったぞ・・・
サンプルコードだと上書きできるんだけど、背景色は上書きができない…と、数時間悩んでいて…
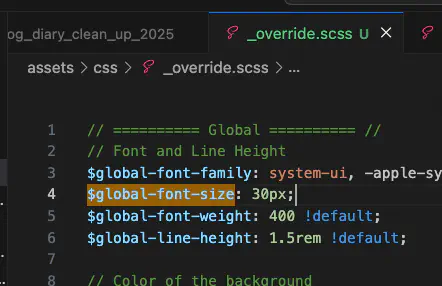
多分解決??(!defaultって何!?!?)
よくよくみてみると、サンプルコードの方には!defaultっていうのがついていなくて、自分の方についていることに気づいた;;(なぜもっと早く気づかなかった…)
!defaultを消したら反映されるようになった。

こいつなんなんだ??
!defaultっていうのは、変数の値が定義されていなかった時に使われる値?を指定できるらしい。「上書きするんならして!!・・・しないなら「!default」の値を使うが・・・」みたいな感じでしょうか?
もう少し見てみる
https://chaika.hatenablog.com/entry/2019/10/25/083000
!defaultフラグしかない場合は最初に登場した値がセットされる
完全にこれでした・・・ありがとうございます・・・
上書きしたい時は!defaultはつけない!!!覚えた!!
ちょっとだけ色を変えてみたよ!
(多分キャッシュの問題で反映までに時間がかかる・・・?)


やったー!!
ただ単に背景色とかをちょこっと変えただけですが、かなり雰囲気が変わりますね!!
より、「自分のブログ感」を感じられて、あと、甘雨っぽい色にできて満足🩵