「ポッドキャスト」を始めてみたい!
Netlifyで運用しているブログをCloudflare Pagesに移行するも行ったし、もうこれで一ファイルの容量制限を除いて、ファイル転送時の容量制限?みたいなものを気にする必要がなくなった!!!
そして、音声ファイルの容量を小さくしたい!にて、結構ファイルサイズを減らせることがわかった!!
ということでポッドキャストを始めよう!!!
YouTubeのほぼただのプレイリストと一緒のポッドキャストではなく、いわゆるRSS?とかで更新情報を伝えるポッドキャスト!これを始めたみたいのです!!!
なぜかって…?ロマンがあるから!!!
やってみよう!
余談
ChatGPTと話していて知ったのだけど…
ポッドキャストって、別にアップルが言い始めたーってことでもないのね。ipodからきているんだね
あとそれで気付かされたけど、最悪RSSのXMLファイルを別に手書きでもいいね!
やってみる

そうか・・・まずは適当なhugo用のリポジトリを作る必要があるな・・・そこからだな。
Hugoサイトを作っていく!
まずそもそもhugoを動かす環境ローカルにないので一応環境を作ろうかなと
https://gohugo.io/installation/windows/
ここを参考に環境を作っていく。ちなみにwindows
gitの導入は割愛…(既に入っているので…)
Go言語
https://go.dev/doc/install
とDart Sassというものを導入する必要があるみたい
https://gohugo.io/hugo-pipes/transpile-sass-to-css/-sass
Go言語は普通のアプリみたくダウンロードしたファイルをクリックしていくだけで導入できたっぽいけど、Dart Sassの方は、導入するためにChocolateyというものを使うらしく先にそれを導入した
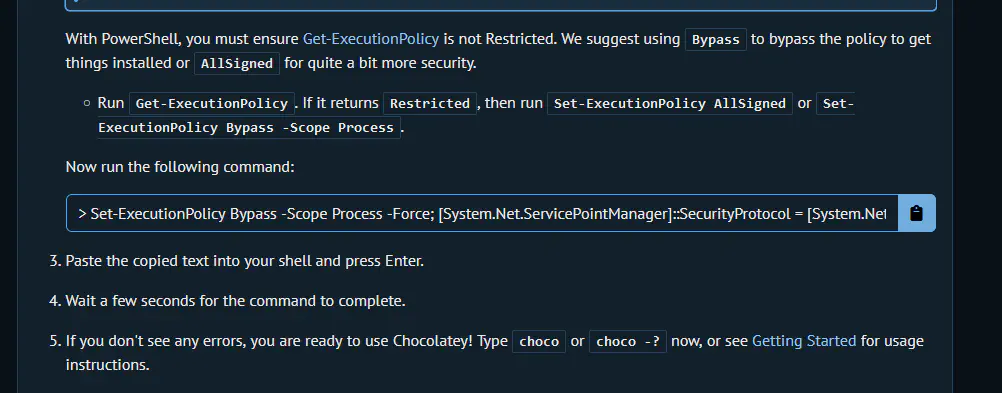
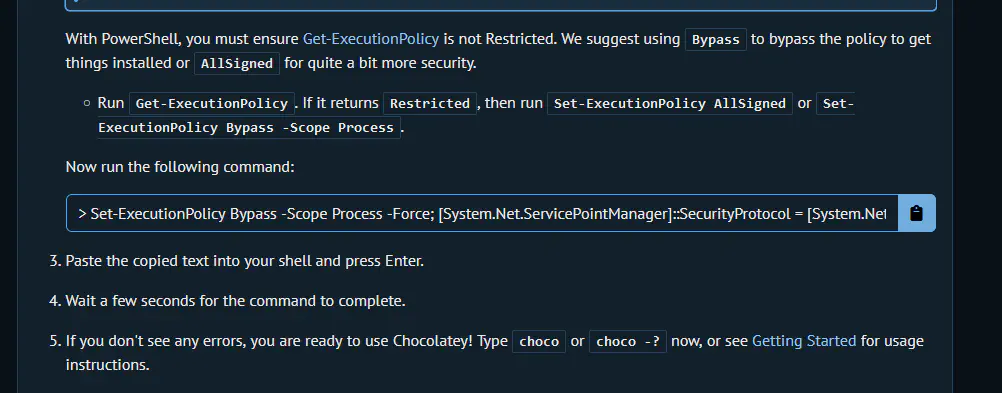
Chocolateyの導入
https://chocolatey.org/install
ここにアクセスしたときに表示されるコマンドをpowershell?を開いて打ち込んだ。多分これだけでOK

そのあとにchoco install sassを実行してDart Sassを導入した
でhugoを導入する。
1
|
choco install hugo-extended
|
さっき使ったchocolateyを利用して導入することができるみたい
これで導入ができたみたい!!
基本のディレクトリを作る
適当なディレクトリの下で・・・
hugo new site kamocast
と入力する(kamocastの部分は好きな名前にしてね)
これで作成されたディレクトリにいろいろ記事とかを入れてく
テーマを作る
作成されたディレクトリにcd kamocast等をして移動する(私は移動し忘れて失敗しました)
今回はせっかくなので自作テーマに挑戦したい!という挑戦への第一歩に踏み出してみる
ディレクトリ移動後
hugo new theme podcast-theme
と入力する(podcast-themeの部分は好きな名前)
するとtheme/podcast-themeみたいなディレクトリが作られて、そこにテーマのひな型みたいなものが入っている
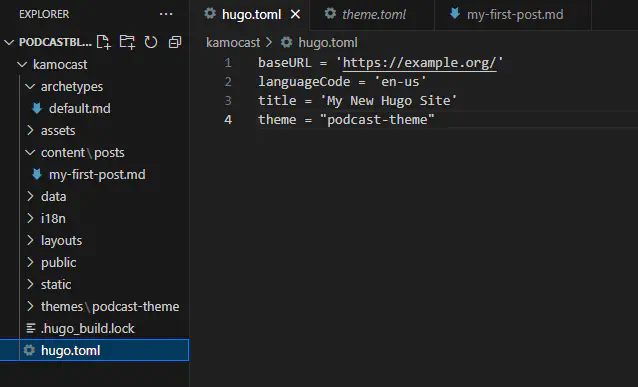
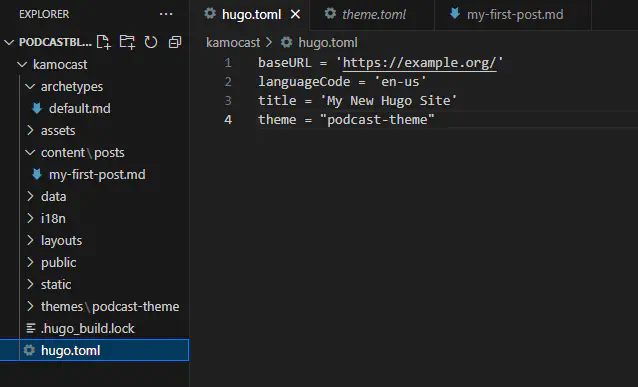
テーマを設定する

hugo.tomlというファイルの末尾にtheme = "themeの名前"といった感じで指定をする
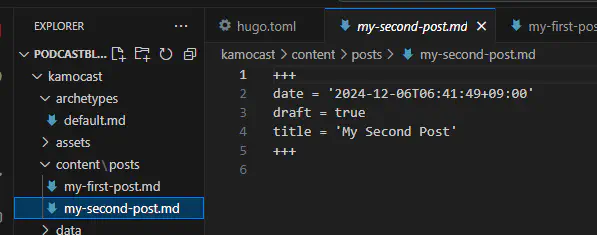
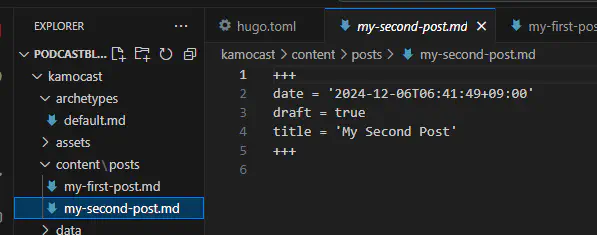
記事を作成する
hugo new posts/my-second-post.md
などとすると、contentの下にpostsというディレクトリを作ってその中に記事のひな型が適用されたマークダウンファイルを作ってくれる
ちなみにこのdraft = trueとなっている状態だと、下書き状態として扱われている?ので、公開しても良いよーという状態になったらdraft = falseという風にするとよい

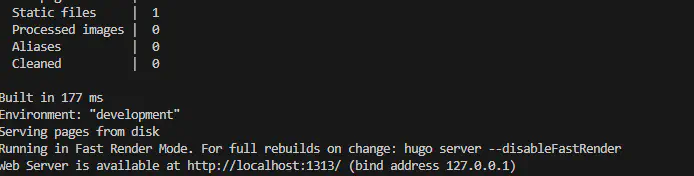
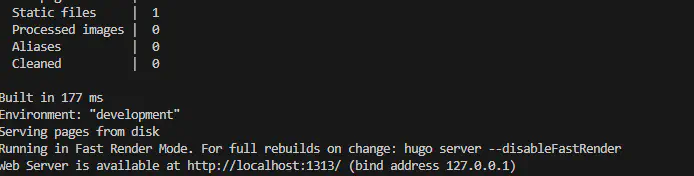
とりあえず動いているか確認してみる
hugo serverとすると記事の変換とかしてくれた後に、Webサーバーを起動してくれる

どこにアクセスをしたらよいか書かれているので、ブラウザでそこを開く

うん!とりあえず動いていそうだね!!!
とりあえずGithubにアップロード&Cloudflare pagesにアップする!
以前、Netlifyで運用しているブログをCloudflare Pagesに移行するでやったようにアップロードする!
hugoはRSS用のxmlファイルをカスタマイズできるようなので、
ChatGPTと相談しながら…色々見ながら調整していった…やはりここが一番時間がかかった……
やったことを全部書くのはめんどくさいけど・・・ちょっとやったことを一部書いておこうかな!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
{{- printf "<?xml version=\"1.0\" encoding=\"UTF-8\" ?>\n" | safeHTML }}
<rss version="2.0" xmlns:itunes="http://www.itunes.com/dtds/podcast-1.0.dtd" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:podcast="https://podcastindex.org/namespace/1.0">
<channel>
<title>{{ .Title }}</title>
<link>{{ .Permalink }}</link>
<description>{{ .Params.description | default "ハルシネーションラジオのRSS" }}</description>
<itunes:image href="{{ .Permalink }}{{ .Params.podcastImage }}" />
<itunes:explicit>no</itunes:explicit>
<language>ja-JP</language>
<atom:link href="{{ .Permalink }}" rel="self" type="application/rss+xml" />
<itunes:category text="{{ .Params.category }}" />
<itunes:author>{{ .Params.author }}</itunes:author>
<itunes:owner>
<itunes:name>{{ .Params.author }}</itunes:name>
<itunes:email>{{ .Site.Params.email }}</itunes:email>
</itunes:owner>
{{ range .Pages }}
<item>
<title>{{ .Title }}</title>
<description>{{ .Params.description }}</description>
<link>{{ .Permalink }}</link>
<guid>{{ .Permalink }}</guid>
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 MST" }}</pubDate>
<itunes:duration>{{ .Params.audioLength }}</itunes:duration>
{{ if .Params.podcastImage }}
<itunes:image href="{{ .Permalink }}{{ .Params.podcastImage }}" />
{{ else }}
<itunes:image href="{{ $.Permalink }}{{ $.Params.podcastImage }}" />
{{ end }}
<enclosure url="{{ printf "%s%s" .Permalink .Params.audioUrl }}" length="{{ .Params.audioLength }}" type="audio/mpeg" />
</item>
{{ end }}
</channel>
</rss>
|
まず、ここに書かれているものをもとに各セクション?で取得できるrssの値が決まってくるらしい(セクション名/index.xmlで取得できる値)
(セクションっていうのはcontentディレクトリの下に作るディレクトリで、記事ごとに分類できるものだと理解している!例:ブログはcontent/blogに入れて、日記はcontent/dailyに入れるとか!)
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<title>{{ .Title }}</title>
<link>{{ .Permalink }}</link>
<description>{{ .Params.description | default "ハルシネーションラジオのRSS" }}</description>
<itunes:image href="{{ .Permalink }}{{ $.Params.podcastImage }}" />
<itunes:explicit>no</itunes:explicit>
<language>ja-JP</language>
<atom:link href="{{ .Permalink }}" rel="self" type="application/rss+xml" />
<itunes:category text="{{ .Params.category }}" />
<itunes:author>{{ .Params.author }}</itunes:author>
<itunes:owner>
<itunes:name>{{ .Params.author }}</itunes:name>
<itunes:email>{{ .Site.Params.email }}</itunes:email>
</itunes:owner>
|
まずはこの辺から見ていく。
{{ .Title }}とか.から始まっているものに関しては、セクション名/_index.htmlのフロントマターの値を取ってきているはず。(ChatGPTに言われたからアンダーバーつけているはずだけど・・・いらないような気もするんだよな・・・)
どういうことかというと、セクション名/_index.htmlの中身は下のようになっている。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
+++
date = '2024-12-05T19:34:08+09:00'
draft = false
title = 'ハルシネラジオ'
description = '''
遊んでいるゲーム(原神)の話などをしています!
特に関係ない話もします!!
---
\YouTubeでも配信をしています/
YouTubeでは話題に合わせて映像が切り替わることもあります!(というかそれ前提になってしまっている回もあります・・・!申し訳ない・・・)
https://www.youtube.com/playlist?list=PLXOevnUq_u2UxeDi8ki8pZjUPXYh26xK5
\ハルシネラジオに関するその他情報はここ!(工事中)/
https://kamocast.forrexlapis.win/hallucination-radio/index.xml
※現状ファイル容量が25MBまでのモノしか上げられないので、長時間のものになるほど音質が悪くなっています・・・
'''
podcastImage = 'top.jpg'
author = 'かもしか'
category = 'Games & Hobbies'
+++
サイトにアクセスしてくれた人向けにここに追加情報とかを記述することができると考えている
エイプリルフールネタから始まったラジオ
https://www.youtube.com/@%E3%81%97%E3%81%8B%E3%81%8B%E3%82%82
|
この
で囲まれている箇所を確かフロントマターって呼んでいて、タイトルとかのページの情報を書いたりすることが出きるっぽい
で、{{ .Title }}とすると、いい感じにフロントマターのタイトルの値を取ってきてくれるみたい
で、自分で好き勝手に作ったフロントマターの値に関しては
.Params.description
項目名の前に.Paramsってつける必要があるみたい。それで値を取ってきている。大体そんな感じ。
ちなみにChatGPTに「ポッドキャストとして配信するために必要な項目って何~」とか、「podcast validator」とかで調べて出てくるページで足りてなさそうな項目て何かな~とか見ながら項目を増やしていった!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
{{ range .Pages }}
<item>
<title>{{ .Title }}</title>
<description>{{ .Params.description }}</description>
<link>{{ .Permalink }}</link>
<guid>{{ .Permalink }}</guid>
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 MST" }}</pubDate>
<itunes:duration>{{ .Params.audioLength }}</itunes:duration>
{{ if .Params.podcastImage }}
<itunes:image href="{{ .Permalink }}{{ .Params.podcastImage }}" />
{{ else }}
<itunes:image href="{{ $.Permalink }}{{ $.Params.podcastImage }}" />
{{ end }}
<enclosure url="{{ printf "%s%s" .Permalink .Params.audioUrl }}" length="{{ .Params.audioLength }}" type="audio/mpeg" />
</item>
{{ end }}
|
ここもさっきのものとほぼ一緒なんだけど、{{range }}で囲まれいる中で、{{.Title}}のようにすると、さっきのセクション名/_index.htmlのフロントマターの値ではなくて、各ページのフロントマターの値を取ってくるようになる。
例として、セクション名/episode1/index.htmlの中身はこんな感じになっている
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
+++
date = '2023-04-01T19:34:08+09:00'
draft = false
title = '【ゲスト回】ドラえもんと敵対したらど~する?'
audioUrl = 'output.opus'
audioLength = '8:40'
podcastImage = 'thumb.jpg'
description = '''
エイプリルフールネタです。・・・多分
本当にネタが無くなったら第二回目が更新されるかもしれません
'''
+++
[【ゲスト回】ドラえもんと敵対したらど~する?](https://youtu.be/RmiNHZbBKXs)
|
で、セクション名/episode1/内に音声ファイルとかサムネイル用にファイルとかを置いていて、そのファイル名をここで指定している。

それをrss用のxmlを作るときにいい感じに情報を取ってきて使っているんだねぇ・・・多分
大体こんな感じ!!
各種サイトに登録する!
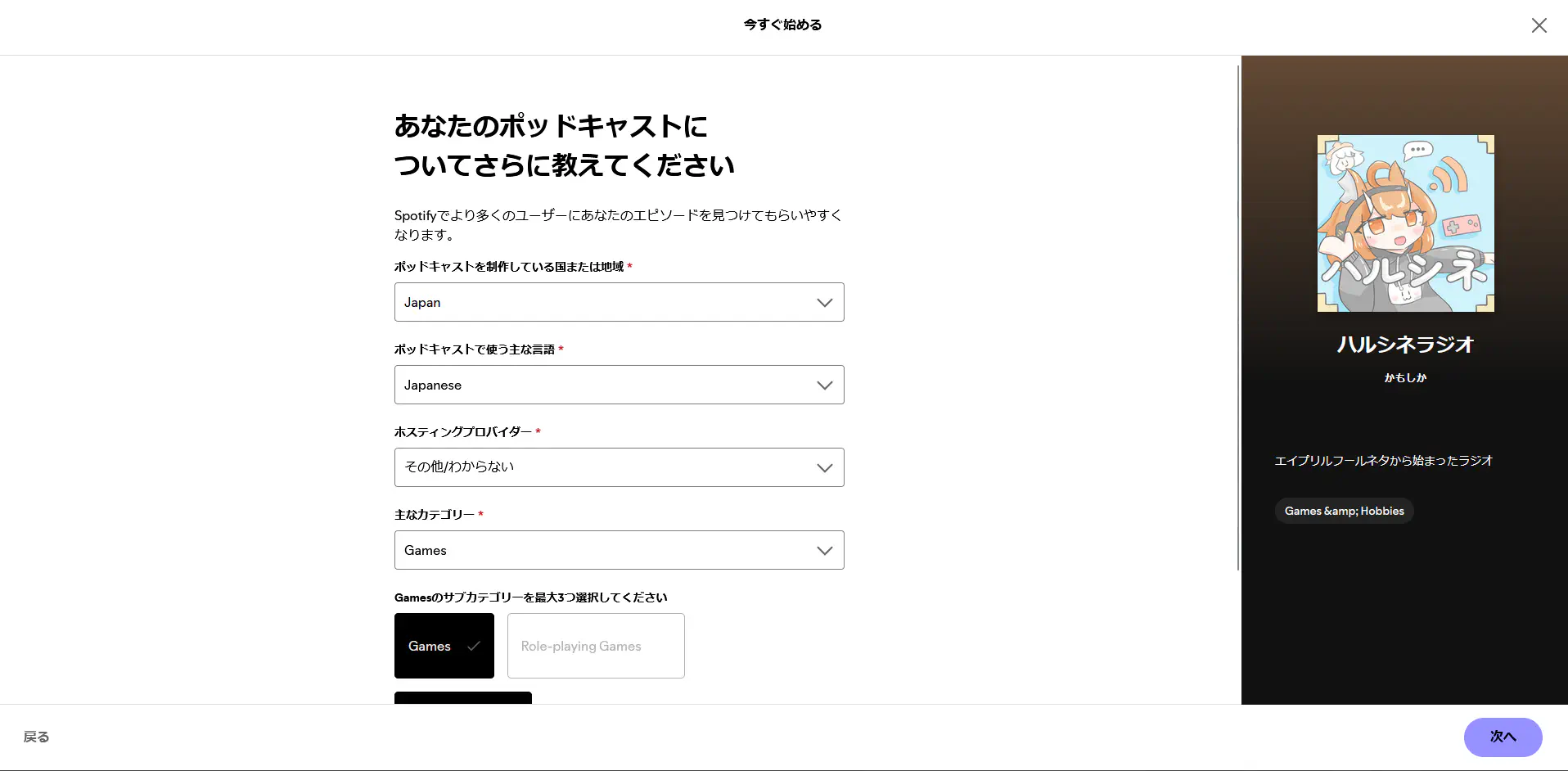
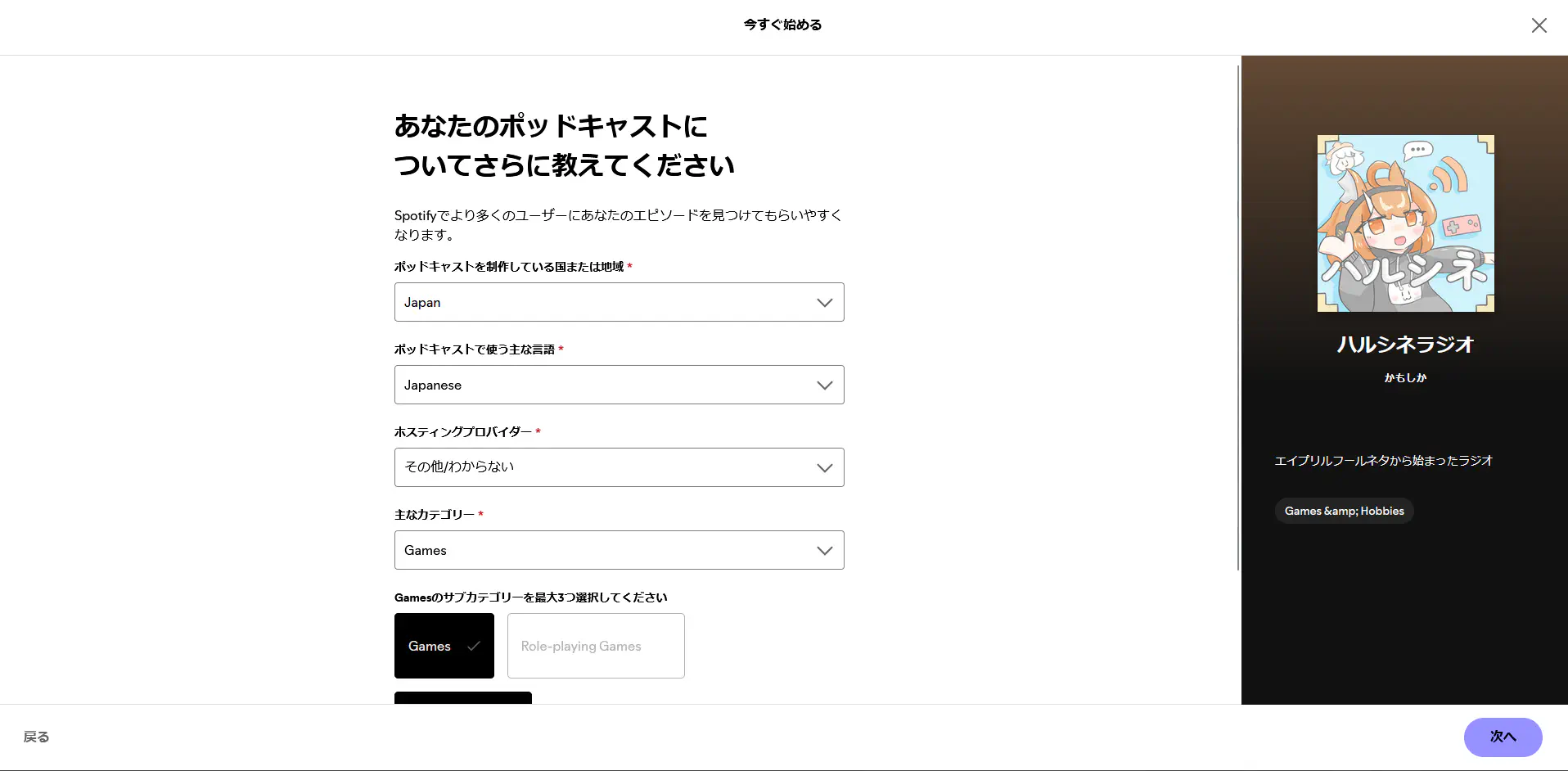
Spotify
普段使いしているSpotifyアカウントに紐づけた感じ?

色々情報を入力して…

できた!!!
やたらきれいな演出の画面が出てきた。
ApplePodcast
(2024-12-18時点)

ポッドキャストの追加?みたいなもののしたけど、ずっと「下書き」状態から変わらない……
何か情報が足りないのか、審査に時間がかかえるのかよくわからない…とりあえずまだ配信できていない…
一旦完了ということで!!!
ApplePodcastで配信できていなかったり、ブログの見た目などを全く整っていないけれどとりあえず配信することができた!!やったね!!

オモコロのラジオページ?みたいに関連情報をまとめたいなぁ…と思っているんだよね。
一応動画でも出しているからその素材とか、素材作りのタイムラプスとか自分の感想とかね。
その辺の見た目の調整などはまたおいおいやっていきたいね……!(見た目整えたらみんなが使えるようにテーマの公開してみたいね!)
ということで!みんなもポッドキャスト始めてみよう!!!(こんなよくわからないことするよりホスティングサービス使ったほうが楽だと思うけど!!!)