Netlifyで運用しているブログをCloudflare Pagesに移行する
きっかけ
現在、Netlifyを利用してブログ配信をしているのだけど、 DDoS攻撃によってクラウドコンピューティング企業から1500万円もの請求が突然届いたという記録 という記事を見かけて、多分まぁ…自分には関係ないだろうけど、急に請求がきたら怖いなぁ〜と思ったので移行したくなった。
移行先を調べる
欲しい機能
- 無料(ほぼ必須)
- 急に、うっかりでお金を請求されなそうなものが良い
- 商用利用ができたらいいなぁ・・・
- ポッドキャスト等も始めたいので容量が大きいファイルを置いておけるとうれしいなぁ・・・
- hugoとか利用できるとうれしいなぁ・・・
大体このくらいかな
色々調べる
探してみるといろいろなサービスがある (参考にしたサイトを下の方にまとめておきますね!)
で、知識もなく、本当にざっくり調べただけですが……大体こんな感じの理解
- Netlify:基本的に無料、特定の通信量を超えたら勝手に料金が発生する。商用利用可能
- Github pages:無料、商用利用不可
- Vercel:基本的に無料、特定の通信量を超えたら勝手に停止する。商用利用不可
Cloudflare Pagesっていうのが良さそうかなぁ……
色々見た結果なんとなくCloudflare Pagesがいい感じな気がしたのでそこを移行先として定める
https://www.cloudflare.com/ja-jp/developer-platform/pages/
- 無料利用可能!
- 帯域幅無制限!
- というのは、アクセスがたくさんあったりしたときに課金されることがないということだよね…?(嬉しい)
- hugo使えそう!
- 商用利用も可能らしい・・・?
という、自分にとって「じゃあ何が有料なの!?(最高)」と感じてしまうような内容です
それとブログで使っているドメインもCloudflareで管理しているものなのでその辺の管理?とか連携もいい感じな気がします!
…しかし最大の制限となりそうなものがありました
https://developers.cloudflare.com/pages/platform/limits/
どうやら1ファイルの容量が25MBまでという制限があるようです…;;
なのでポッドキャスト用の音声ファイルを置きたい、っとなった際にはまた別の工夫が必要そうな気がしています。(あと、動画やものによっては画像ファイルをおく場合も…?)
それとおけるファイル数にも制限があるっぽくて(最大20000ファイルまで?)それももしかするといつか困るんじゃないなかなぁ・・・とおびえてます
やってみる
移行するだけならサクサクっといける気がしている。トラブらなければね…
https://www.cloudflare.com/ja-jp/developer-platform/pages/

ログインした状態で利用開始を押す
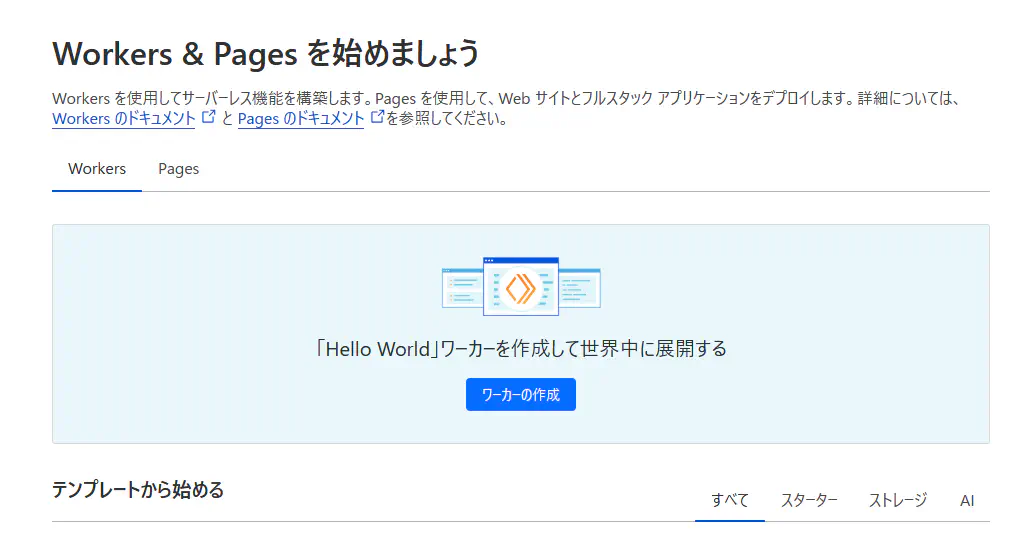
 するとこのページに飛ばされた。ワーカーの作成をクリックする…いや違う!これは罠さ!
するとこのページに飛ばされた。ワーカーの作成をクリックする…いや違う!これは罠さ!
上のPagesタブを押すんだ!!!
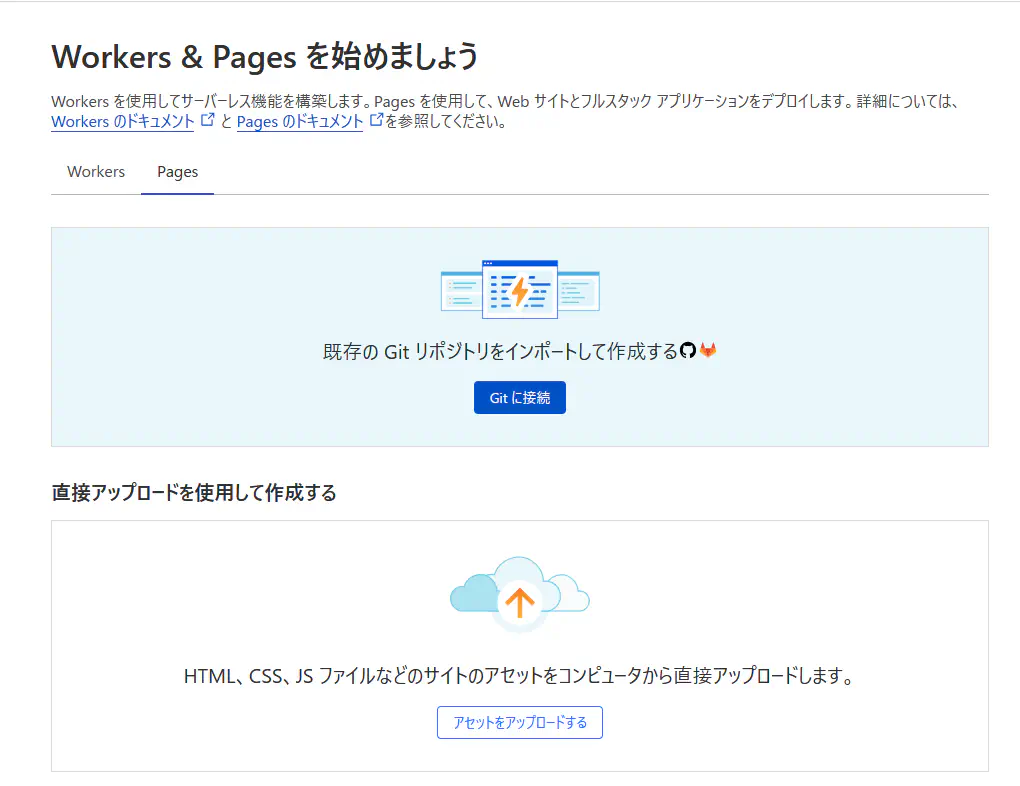
 gitに接続するを押す(っていうかファイルを直接アップすることもできるんだ・・・)
gitに接続するを押す(っていうかファイルを直接アップすることもできるんだ・・・)
 Githubに接続を押す
Githubに接続を押す

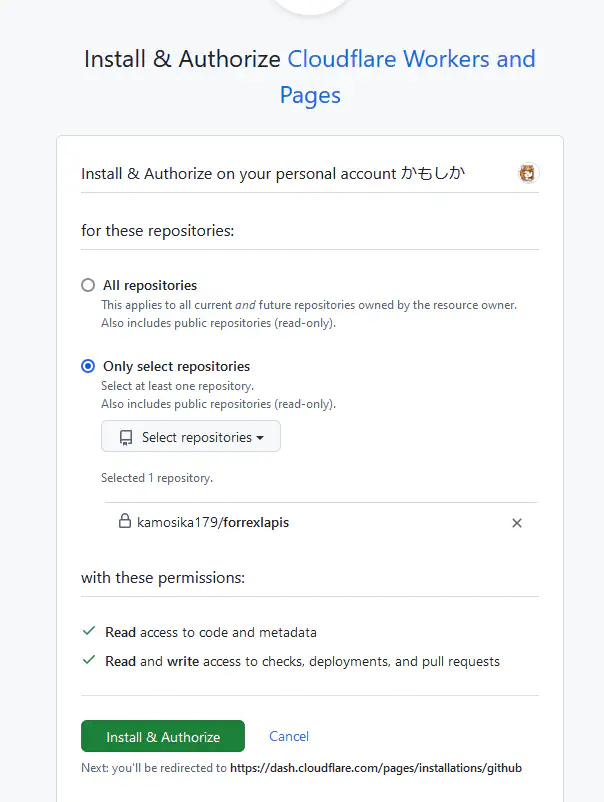
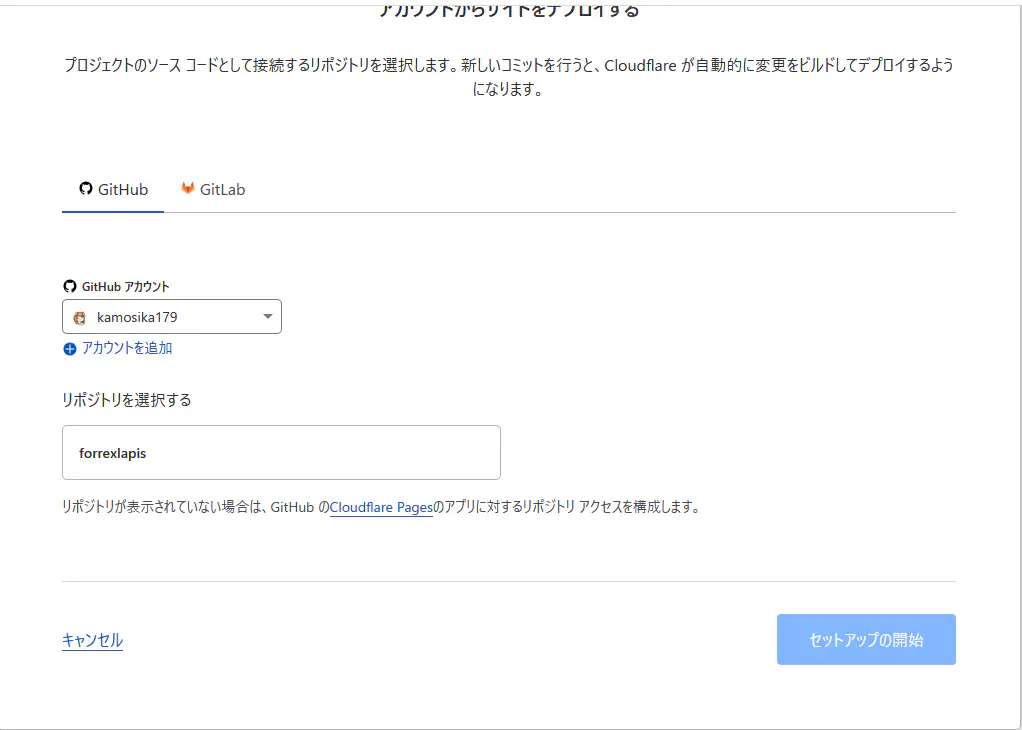
ブログを管理しているリポジトリを選択してinstall & Authorizeをクリックする

リポジトリをクリックしてセットアップの開始をクリック
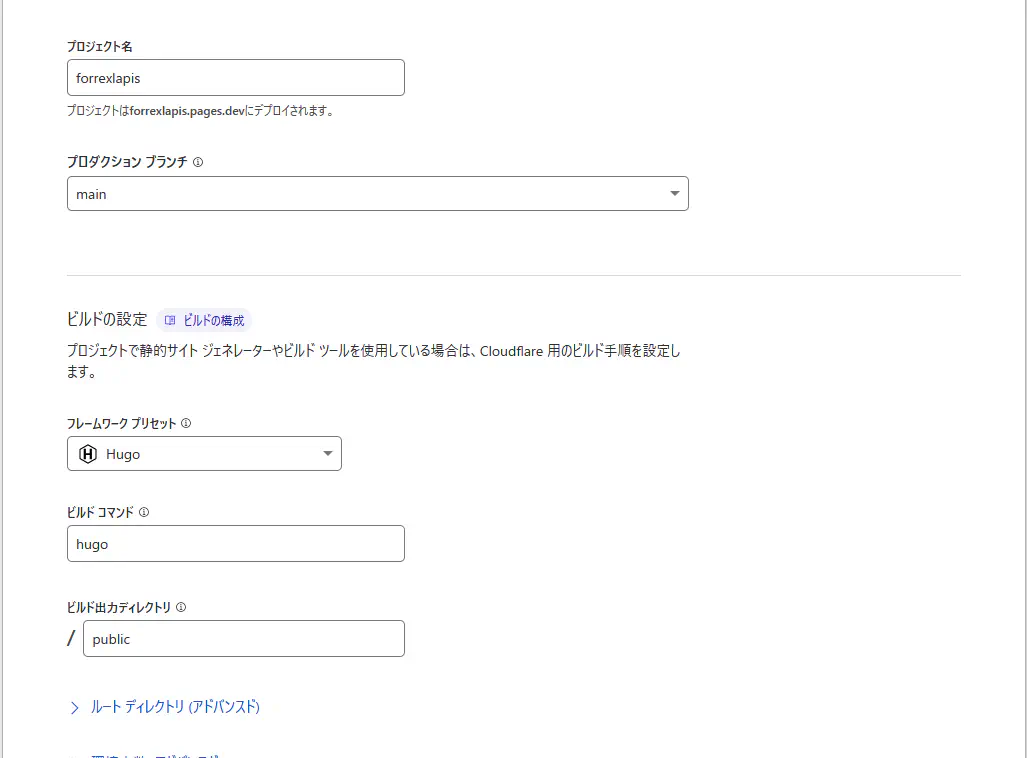
ブランチとかフレームワークプリセットを選択してあげるよ!自分の場合はHugoだね!

ビルドコマンドとか出力ディレクトリなどは、特に設定とかいじっていない自分には関係ない気がするのでそのままにしておく。
下の保存してデプロイするをクリックする
そして・・・

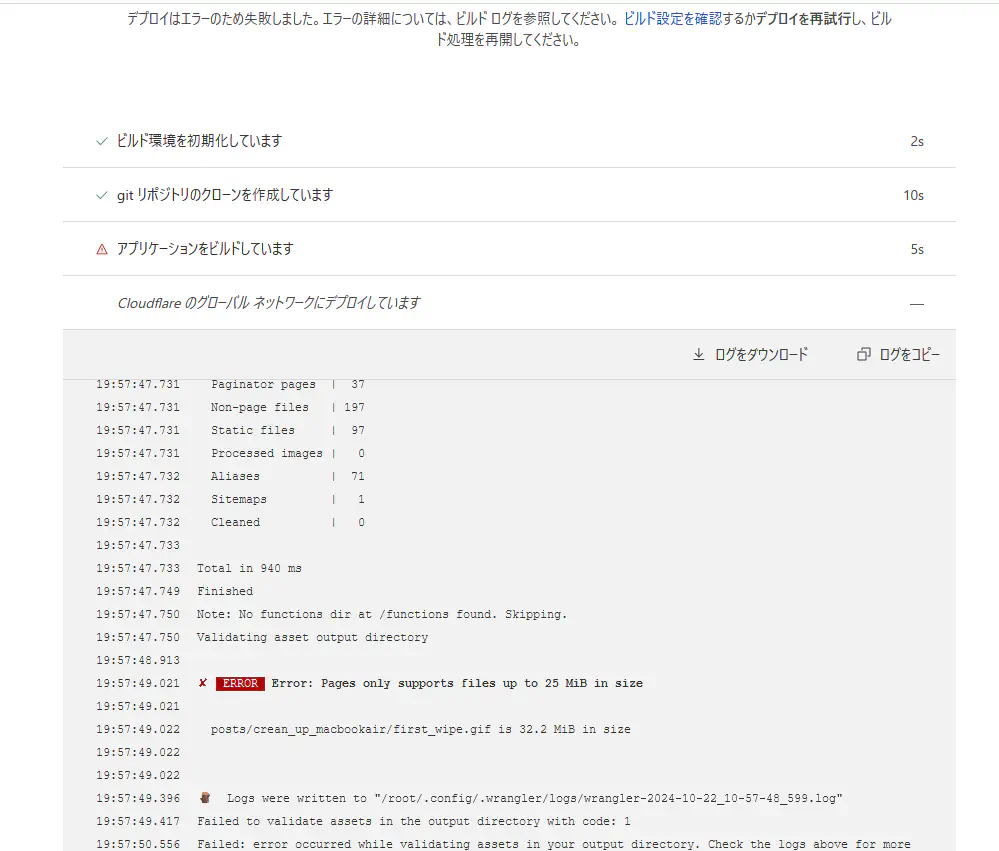
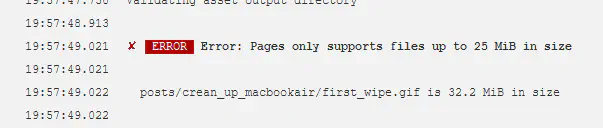
ビルドに失敗する!!!
そうです・・・どうやら早速1ファイル25MB制限に引っかかってしまったようです!!!(うわ~~~~~~ん)

どうしようかなぁ・・・
早速制限に引っかかったので手動で直す
一度ファイルをローカルに落として制限に引っかかっているファイルが何個くらいありそうか確認して対応を考えるか・・・
ChatGPTに聞いたところ
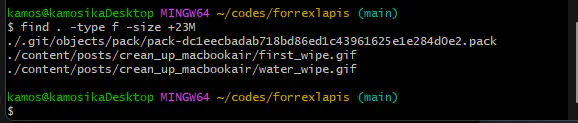
find . -type f -size +23M
というコマンドで見つけられるらしいので実行してみる

意外と少ない・・・
昔作ったgifの容量が大きいみたい・・・
とりあえずこの程度なので手作業でいろいろしよう。
gifの解像度を落としたものをアップしなおして再挑戦だ!!
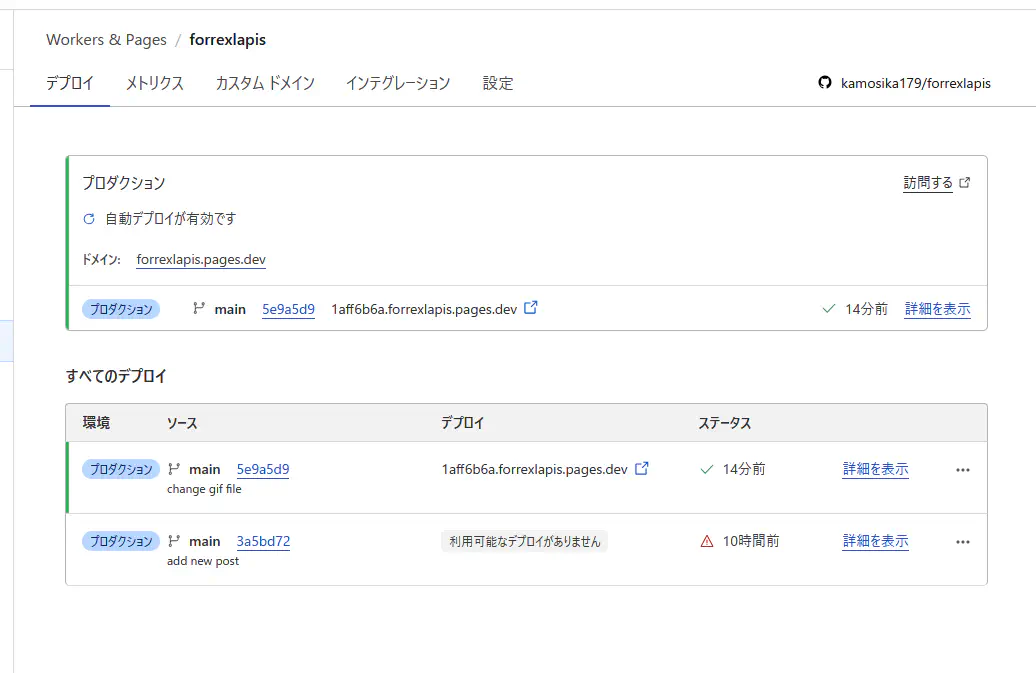
 変更したものをgithubにpushしたらなんか勝手に処理が終わっていたぜ!!!
変更したものをgithubにpushしたらなんか勝手に処理が終わっていたぜ!!!
ドメインを変更していこう!!
カスタムドメインをクリックする

カスタムドメインの設定をクリック
 Cloudflareでドメインを購入しているので多分めっちゃ楽にできると思うの
Cloudflareでドメインを購入しているので多分めっちゃ楽にできると思うの
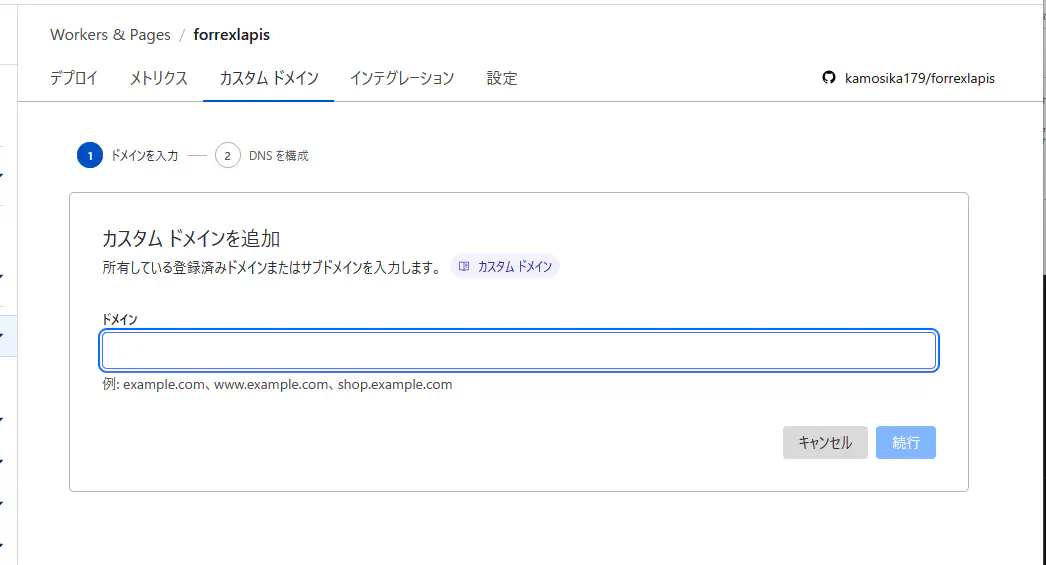
入力する


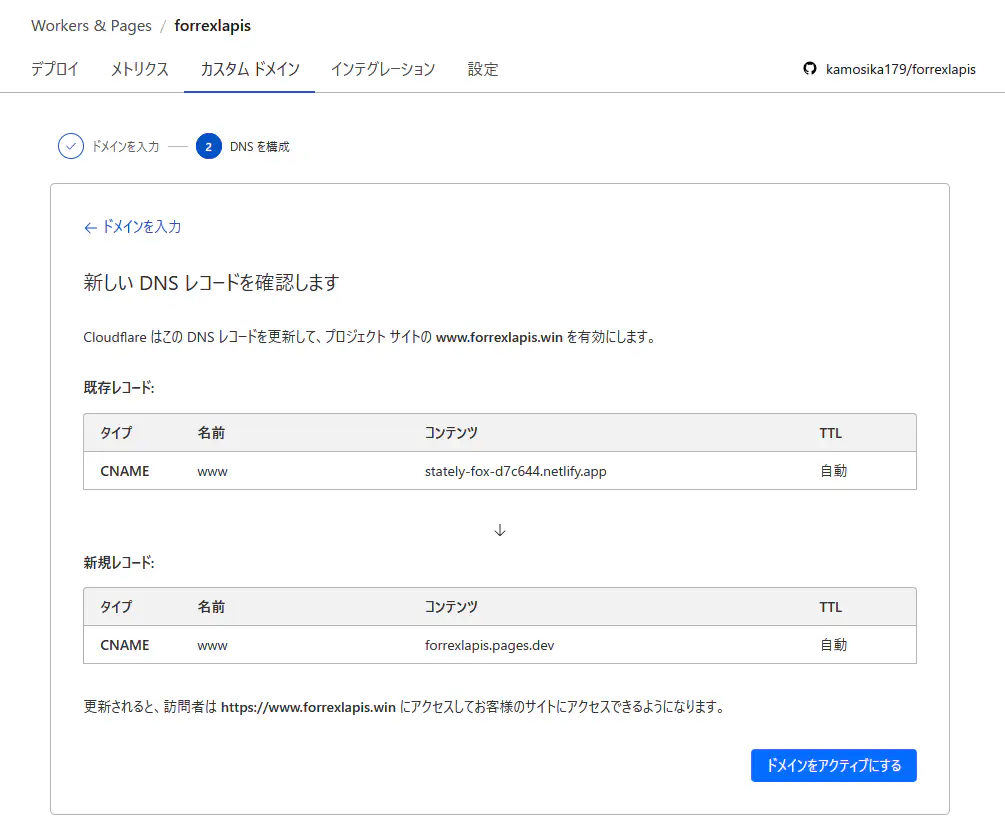
多分すでに登録されていたNetlifyのものを上書きしてくれるらしい。やったね。
ドメインをアクティブにするをクリック
で、多分これで大丈夫でしょう・・・??
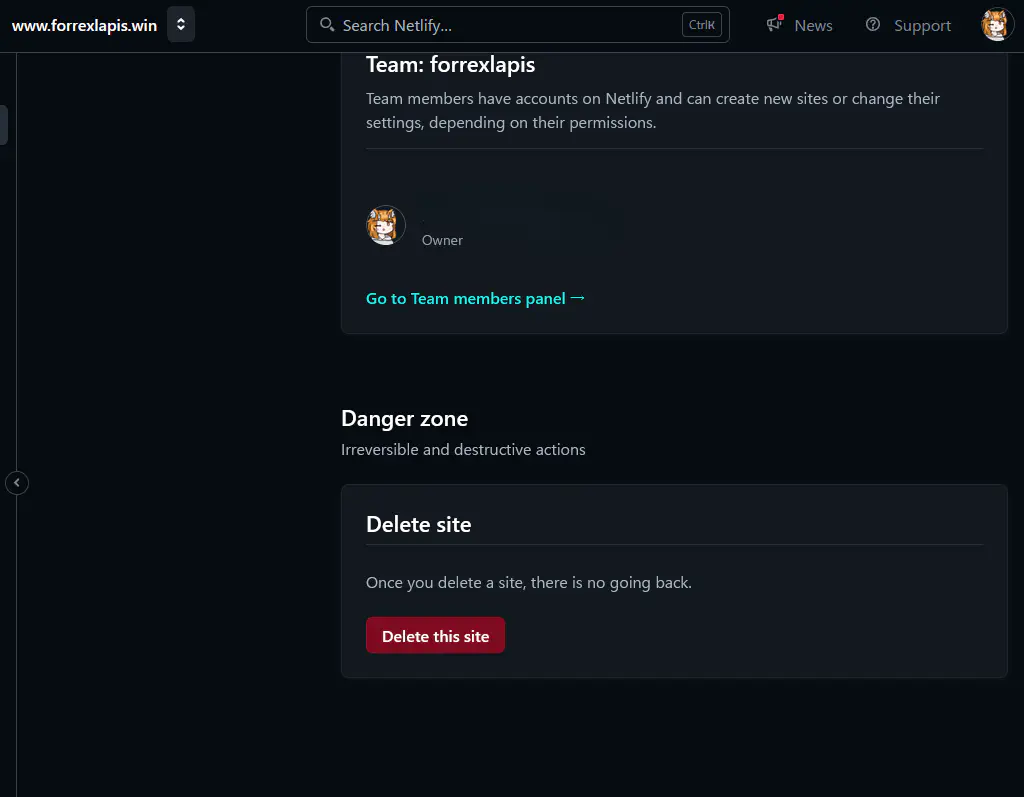
Netlifyの方のサイトを削除する

完了!

ということで多分これで移行できたと思う!!楽でいいね!!!
前々からずっと言っていることだけどcloudflare、いろんな機能があるみたいだから触ってみたいなぁっていう感じ
まあそれ以前にそもそももっとブログ書け!!!デザインとか調整しろ!!! という感じ・・・
参考にしたサイト
フロントエンドプロジェクトで使える静的Webホスティングサイト18選