【cusdis】hugoで作ったブログでコメントができるようになったよ!
追記:cusdis使うのをやめました・・・っていうかログインができなくなっちゃった!!!
またコメントシステム探すなりしたいかなぁ・・・
ブログにコメント機能をつけたい!!
万が一、億が一にもこのブログ投稿にコメントをしたいという人がいるかも知れないので、コメントを投稿しました。
(本当は、誰かコメントしてくれないかなーチラチラっていうのが本音)
色々コメント機能を付ける方法はあるみたい
ブログにコメント機能を付ける方法は色々あるみたいで、
- disqus
- giscus
- valine
のようなサービスが有るようです。これらのサービスは僕が使っているhugoのテーマloveitでconfig.tomlを変更することで使えるようになるみたいです。
しかし・・・色々調べてみた感じ
- disqus : 有料みたい・・・多分コメントが全く来ないのに有料なのはちょっと・・・
- giscus : コメントをするにはgithubのアカウントにログインする必要があるみたい・・・ただでさえコメントをするのが面倒なのにハードルが上がるかも・・・
- valine : よくわからん。日本語の情報が少ない。
といった感じで、うーむ、どうしたものかとなっていたところで、cusdisというサービスを見つけました。
どうやら、無料でも3つのウェブサイトまでなら利用することができるようです(いくつかの機能制限はあるみたいですが)
ですが、ログインしなくてもコメントを投稿することができるし、何より無料と言うことで試してみることにしました!
cusdisを使ってみる
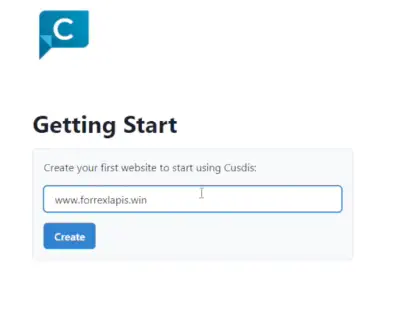
こちらのサイトのstart for freeからアカウントを作ってログインをしました

その後、なにか入力するように言われたので、なんとなくwebsiteのurlを入れました。(何を示しているのか分かれば何を入れてもいいのかな?これ?)

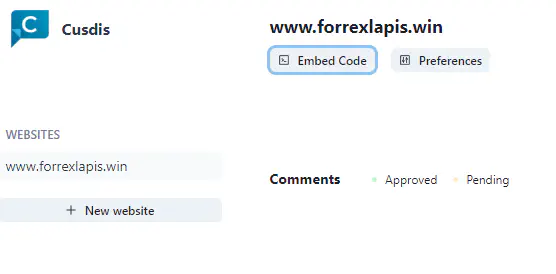
その後、dashboardのembed codeをクリックすると、data-app-idが出てくるのでそれを控えておきます。

ここからはhugoでの作業ですね。
おそらく色々な方法はあるでしょうが自分はshortcodeを利用した方法をひとまず試してみることにします。
しかし、多分この方法はcusdisを使うことをやめた際に、cusdisのshortcodeを利用したブログ投稿のマークダウンファイルをすべて編集する必要がありそうな気もするのであんまりいい方法ではなさそうです。
そのあたりはご注意ください。あ、あと自己責任でお願いしますね。僕は何もわからない初心者ですので!!!
下のような感じで、layoutsディレクトリを作って、shortcodesディレクトリを作ってその中にショートコードを書いていきます。
僕はloveitというテーマをsubmoduleで取ってきて利用していてあんまりそのテーマの中を変更したくないので、このようにしています。(gitもわからない人です。以前テーマをいじってみようとしてsubmoduleでとってきたものを変更してわけがわからなくなったのでトラウマがあります)

cusdis.htmlの中身はこんな感じ
|
|
ほとんどこちらで使われたものを使っています。
Free and open-source comments for Hugo
data-app-idを先程メモしたdata-ip-idに変更するのを忘れないように注意!
それと、shortcodeとして利用しているからだとは思いますが、そのままでは動かなかったので少し変更しています。(.Pageをつけています。)
これでshortcodeから、ブログでcusdisを利用することができるようになりましたパチパチ
ただ、この投稿はcusdisを導入してすぐに書いているのでもしかすると、使っているうちに不具合が出てくるかもしれませんね。
この投稿でもcusdisを使えるようにしてみているので、気になった方は使ってみてください!
追記
コメントを承認しないと、表示されないっぽいですね・・・これはちょっと面倒・・・
参考にしたサイト
(valineも実は気になってはいるんだよねぇ・・・)
Free and open-source comments for Hugo