Netlify CMS からhugo記事のtag付けをできるようにする
やりたいこと

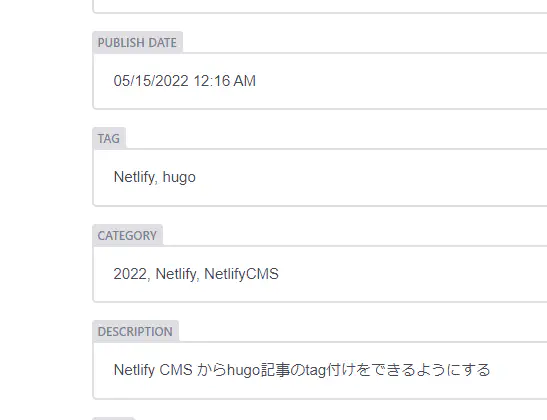
画像のようにNetlify CMSからhugoで作成される記事のタグ付けをできるようにしたい。
最初からしていた設定
Hugoでタグやカテゴリーはどう扱うの? こちらの記事を参考にconfig.tomlファイルに
text
|
|
という設定を加えていて、 LoveIt というテーマを使用している。
やり方
/static/admin/config.yml
のfieldsに
text
|
|
こんな感じでtagとcategoryを追加して上げればいいみたい。
参考にしたよ
netlifycms configutation option
How to add array field to collections in Hugo
余談
本当は最初widgetのところをstringにしてうまく行ってなかったんだ。果たしてlistにしたらうまくいってるっぽい?widgetは特にカスタマイズできるっぽい?面白そうなのでまた今度調べてみたい。
英語読みたくないよぉ・・・ hugoもだけど、netlifyとかもたくさんいじれるところがあって、しかも英語も読まないとだからいくら時間があっても足りない・・・